A well needed application for the livestock industry.
The owner of the application has been in the livestock shipping business for over 20 years. One of his big pain points is calculating the number of livestock that can fit in a trailer. He created a solution for this pain point and wanted an app for it, so he can communicate, calculate, and share loads with his team.
Role: Lead UX & Product Manager | Agency: Vestor Pocket, LLC
Technologies: Flowmapp, Adobe XD, Sketch, Invisionapp, Balasamiq, Adobe suites, Visual studio
Research
Stake Holder Interview
The main goal the owner wanted was to make his work day easier. Knowing if he can complete a load or not quickly was key and also being on top of the logistics was another factor, regarding livestock shipments from "A" to "B".
Competitor Review
Services such as Livestock Network and Cattlemaps were used tools to help find loads and network with other carriers and shippers. The goal is to combine the two to create a simple all in one solution, yet also keep it simple for carriers to safely ship livestock.
User Research and Feedbacks
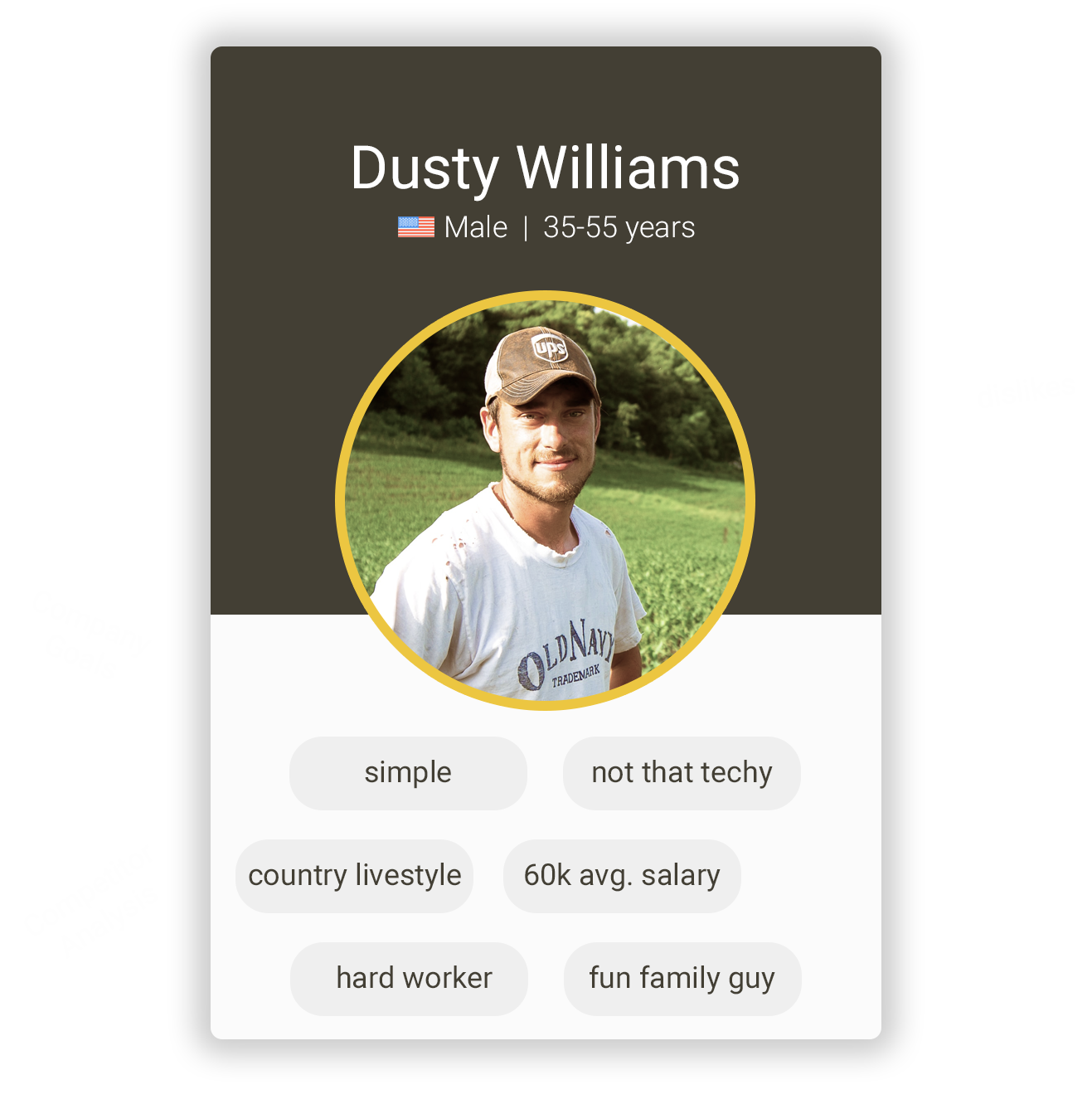
User data came from Livestock Network users, shipping apps, and Cattlemaps users. Majority of the users are middle age males that are not tech-savvy. Many users like easily searching loads, feedlots, and sale barns. Networking and logistics is a focus for this group.

Explore & Create
Wireframe
With a lot of sketching and collaborating with stakeholders, designers, product managers, user data, and industry data the application took a turn from just a calculator app to a management application, with the load calculator still being one of the main features.
Screen Flows
Each user has a predetermined destination and expectation today due to the overwhelming of available options. The goal is to make sure each process and screen helps the user get to where they are going quickly and easy. Some inspiration came from Uber Freight, Livestock Network, and 123 Loadboard.
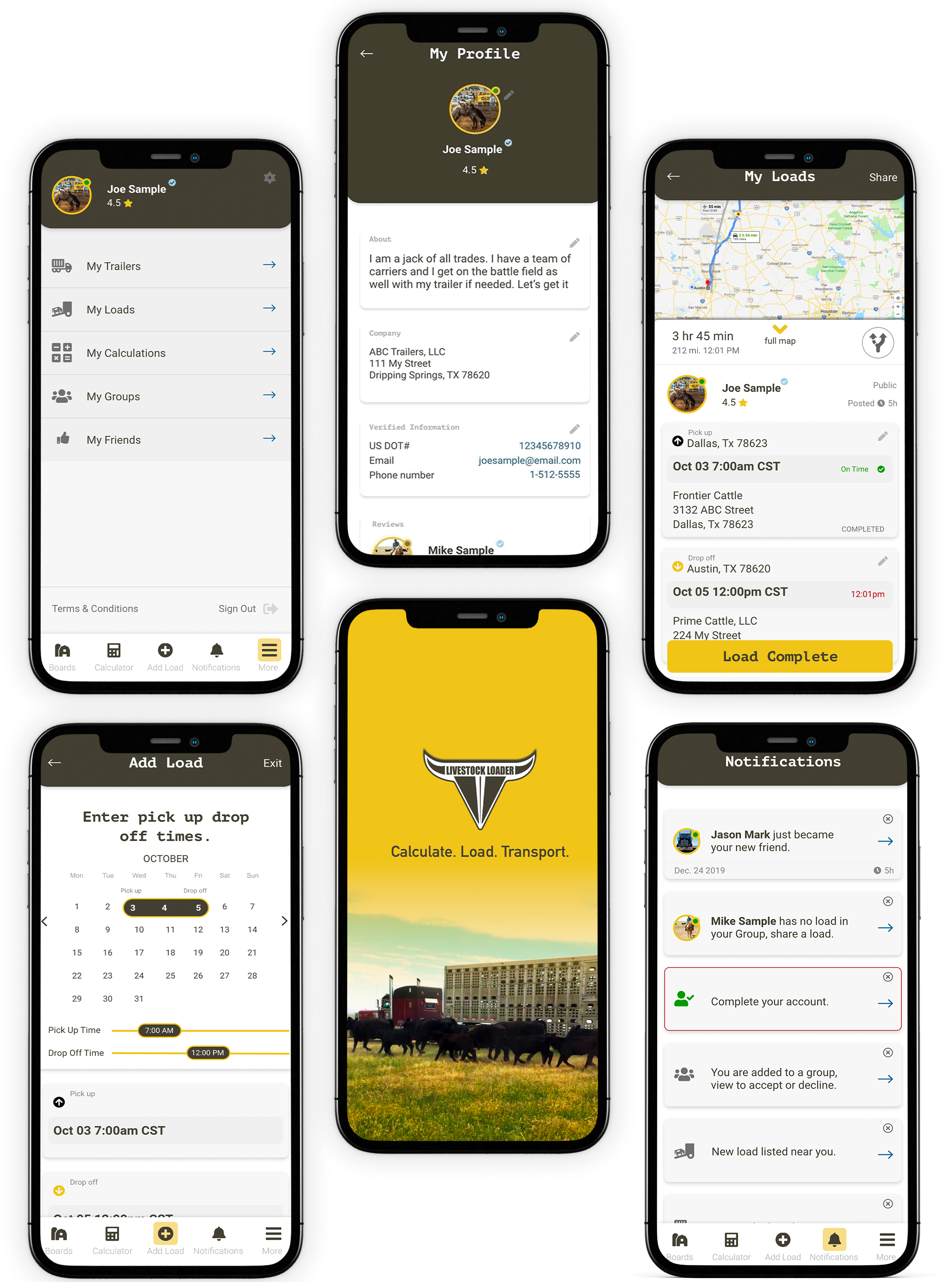
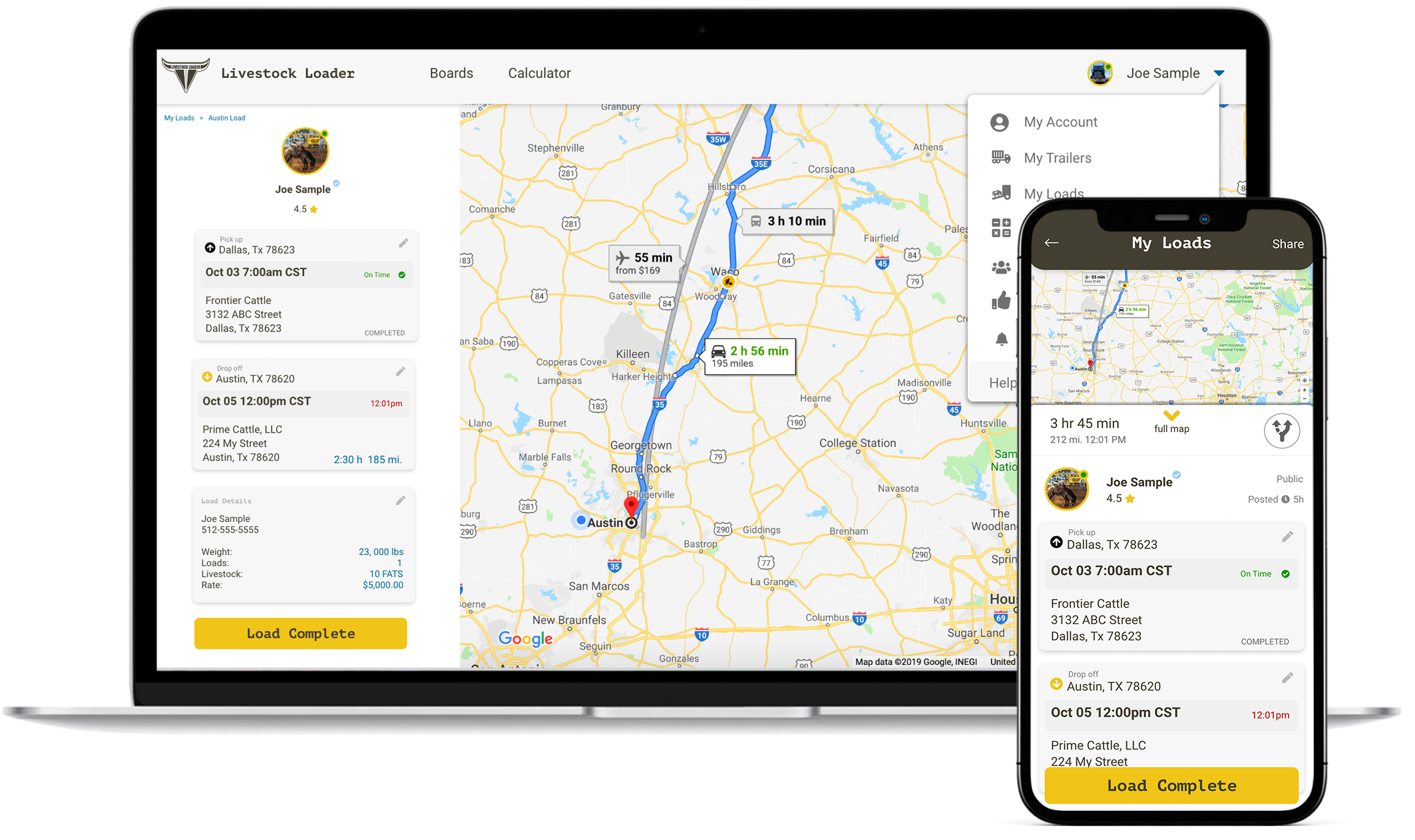
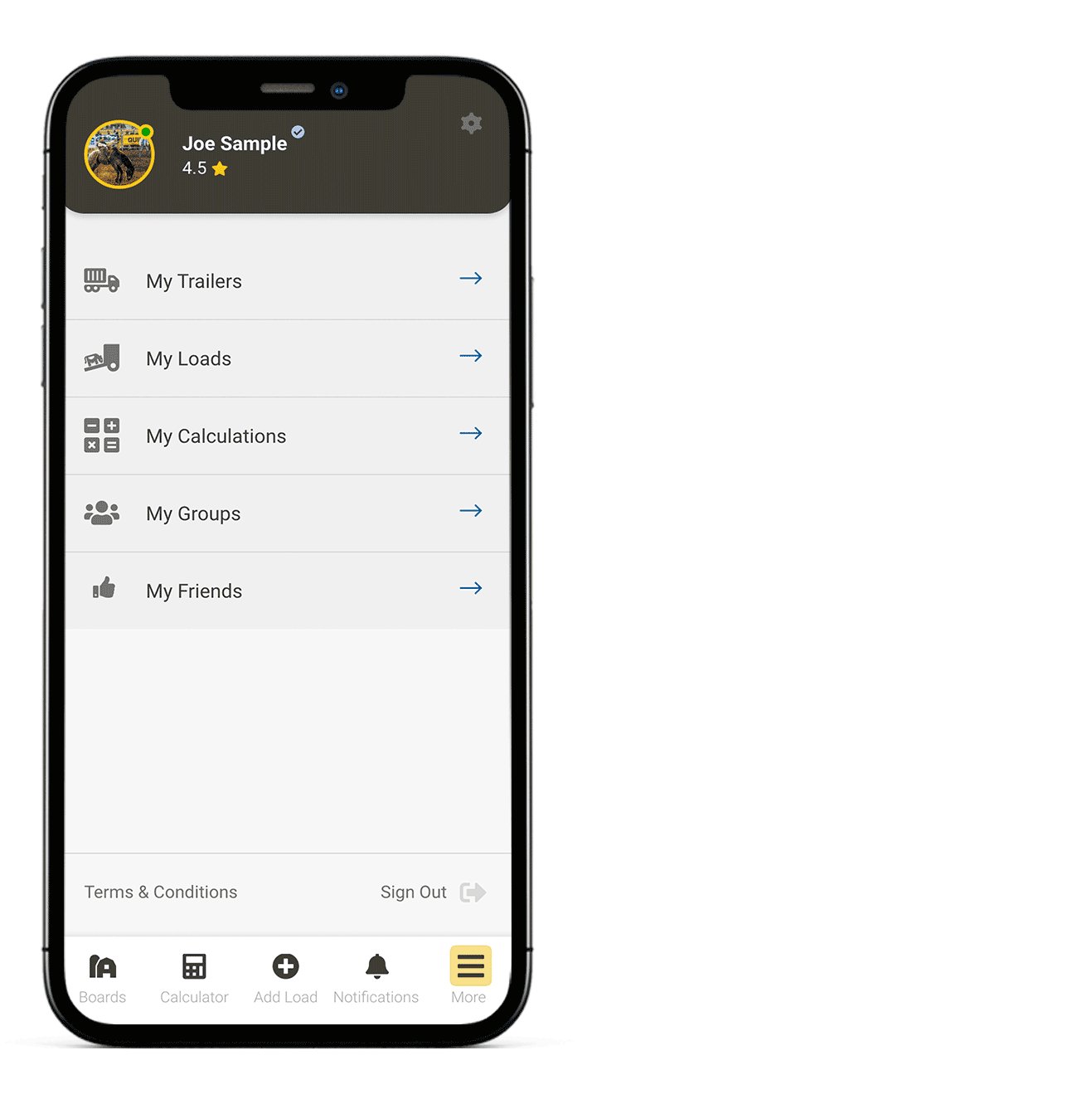
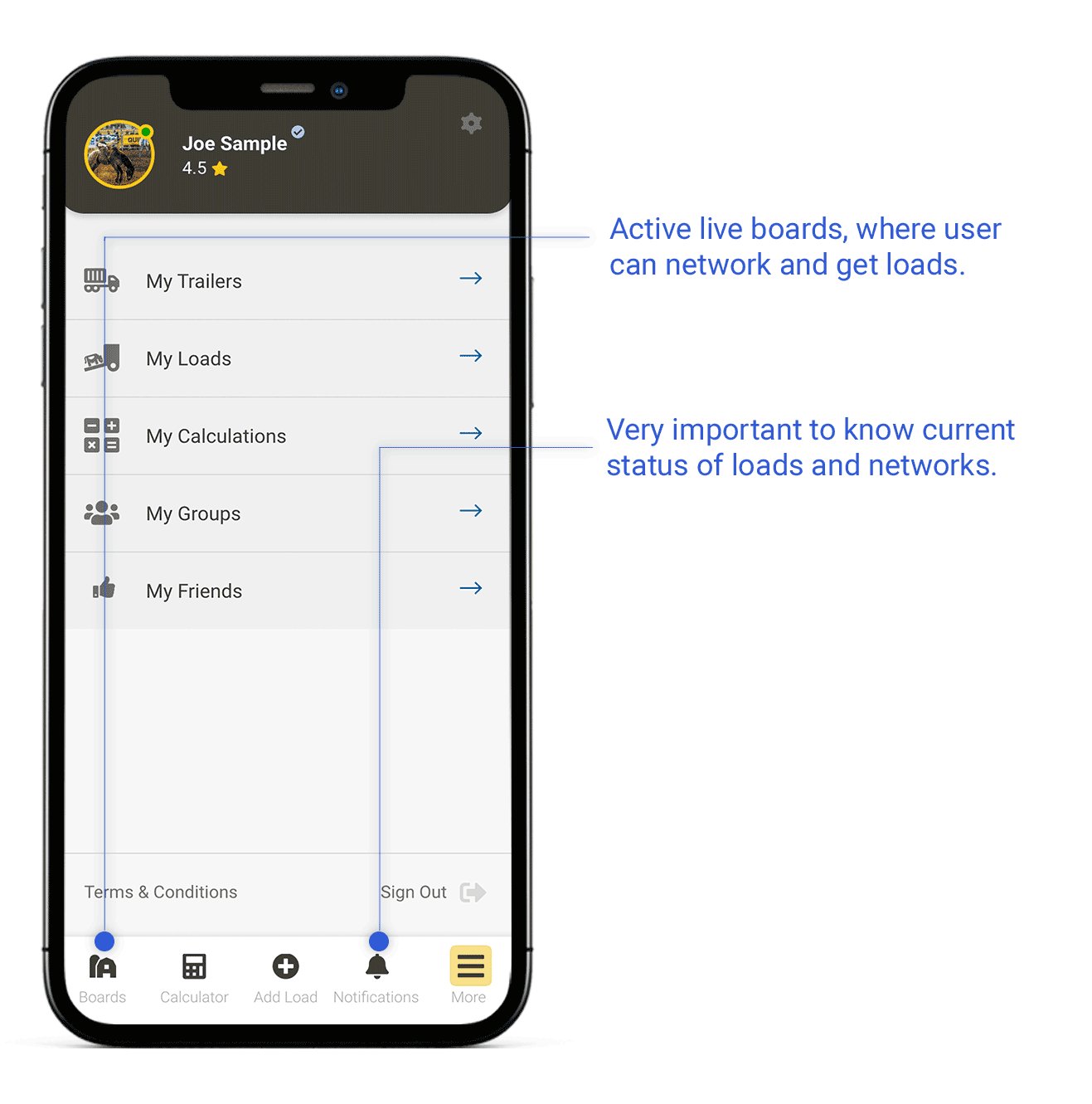
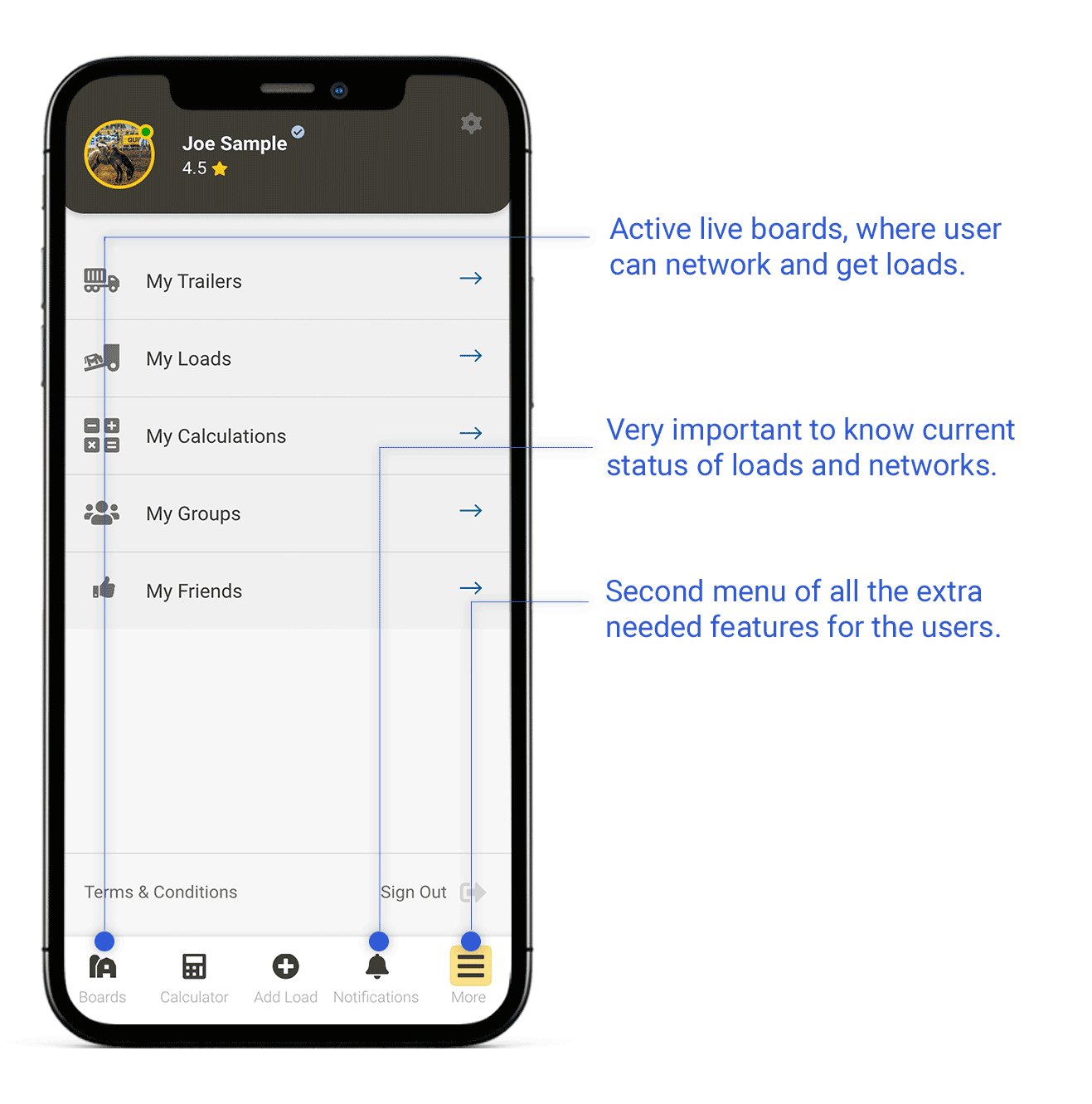
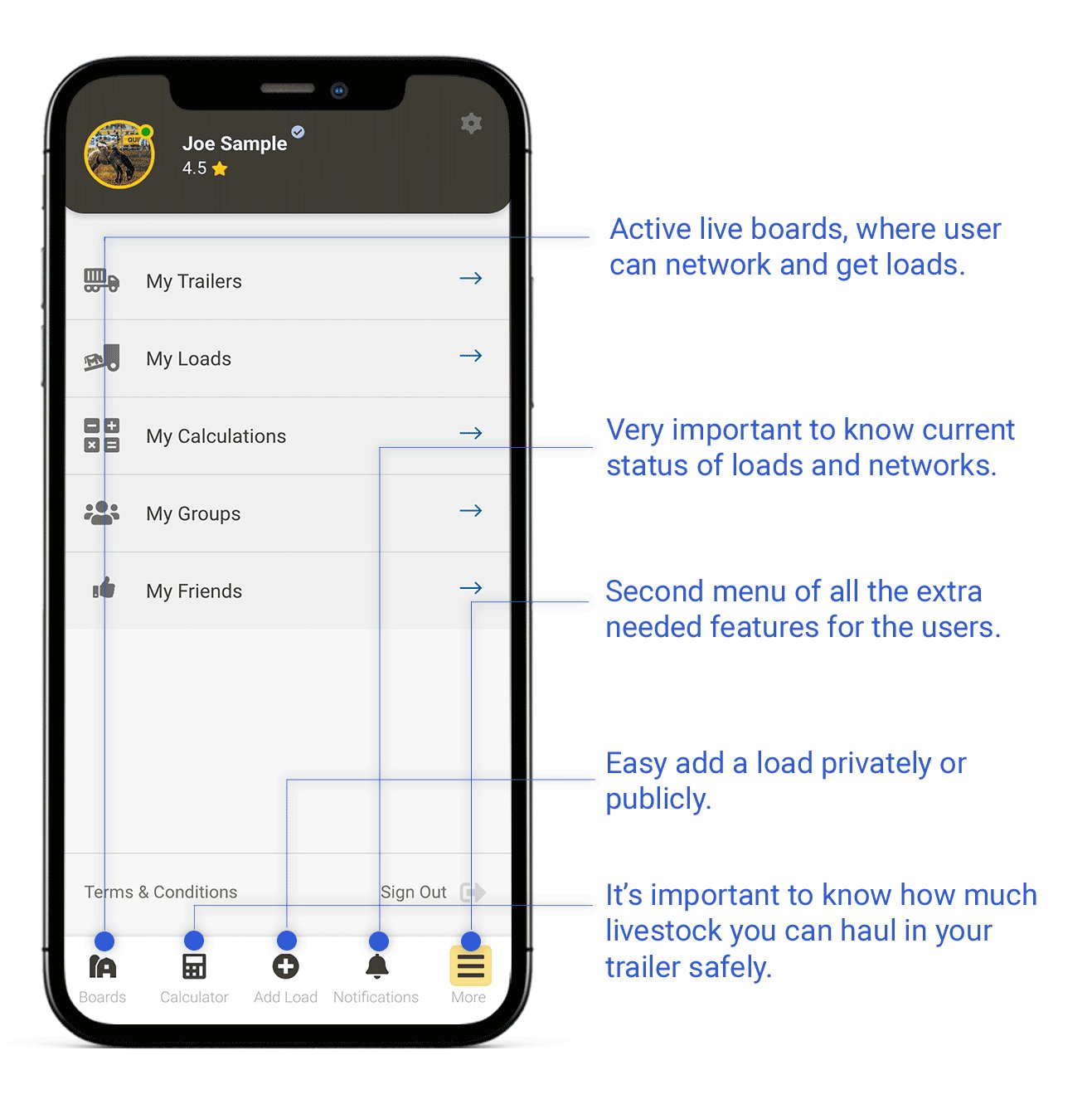
Prototype
Once the wireframe and user flow was confirmed we started building a library of components and the style guide.

Test & Scale
As the application is published, more user testing and analyzing will be done. Surveys, ratings, and suggestions will be highly focused. The user experience is never complete, it grows with users habits.